DevStyle Portal - Programowanie i rozwój kariery w IT

Wdrażanie AI to nie nowy framework! Case Studies z live’a Architekt Jutra

Team devstyle
Na miękko

O Architekturze Ewolucyjnej z Maciejem Jędrzejewskim
Maciej Aniserowicz
Podcast

Architekt Jutra LIVE. Widzimy się DZIŚ o 20:00!

Team devstyle
News
Sprawdź co możesz u nas znaleźć.
Najnowsze

O DevOps 2025 z Piotrem Zimochem
Maciej Aniserowicz
devops

24 dni merytorycznego „mięsa” zamiast czekoladek

Team devstyle
edukacja

Dlaczego prosty model User to za mało? Archetyp Party w praktyce (cz. 1)

Bartłomiej Słota
archetyp Party

O Długu Technologicznym z Oskarem Dudyczem
Maciej Aniserowicz
ADR
Backend

Dlaczego prosty model User to za mało? Archetyp Party w praktyce (cz. 1)

Bartłomiej Słota
archetyp Party

Mikroserwisy: kiedy mają sens, a kiedy stają się pułapką?

Jakub Kubryński
architektura

Archetypy oprogramowania a wzorce projektowe GoF, jak różnią się od siebie i jak wspierają DDD

Bartłomiej Słota
Archetypy Oprogramowania

System legacy – potwór z koszmarów czy niedoceniony nauczyciel?

Mariusz Gil
architektura
Frontend

Monorepo, mikrofrontendy, Lerna czy NX? Architektura zaczyna się od priorytetów biznesowych

Team devstyle
architektura frontendowa

Architektura frontendowa: czym jest a czym nie?
Tomasz Ducin
architektura

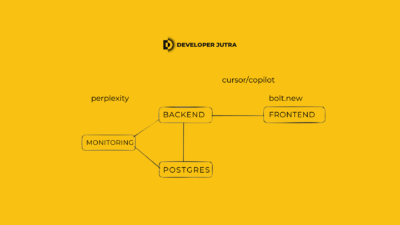
Fullstack z AI: Jak zbudować i wdrożyć aplikację z backendem, frontendem i monitoringiem w 2 godziny (Docker + Prometheus + React)

Team devstyle
AI

Czym właściwie jest Architektura (Frontendowa)?
Tomasz Ducin
architektura
Chmura

Apka działa, ale nie działa? Sprawdź, czy masz probe!

Piotr Zimoch
DevBites

Doświadczenia z BI w Azure w pigułce
Maciej Aniserowicz
azure

Azure Praktycznie z Mirkiem Burnejko i Damianem Mazurkiem (Chmurowisko)
Maciej Aniserowicz
amazon web services

Chcesz zostać Cloud Developerem? Oto 12 usług w Azure, które MUSISZ znać!
Maciej Aniserowicz
azure
Szkolenia devstyle
Na miękko

Wdrażanie AI to nie nowy framework! Case Studies z live’a Architekt Jutra

Team devstyle
AI

Dostępność cyfrowa w praktyce, czyli technologia dla wszystkich

Team devstyle
accessibility

Pułapki promptowania w nauce z AI

Team devstyle
AI w nauce programowania

Dlaczego umiejętności miękkie są teraz ważniejsze niż kiedykolwiek?
Maciej Aniserowicz
kariera programisty