DevStyle Portal - Programowanie i rozwój kariery w IT

Archetypy w programowaniu: jak ogarnąć chaos w projektach

Team devstyle
News

O Nauce z Pomocą LLM-ów z Tomaszem Ducinem
Maciej Aniserowicz
Na miękko

HackYeah 2025 w Krakowie – największy hackathon w Europie

Team devstyle
Na miękko
Sprawdź co możesz u nas znaleźć.
Backend

System legacy – potwór z koszmarów czy niedoceniony nauczyciel?

Mariusz Gil
architektura

Co zostaje, gdy wszystko się psuje? Wprowadzenie do teorii residuality

Andrzej Krzywda
architektura

O Residuality z Andrzejem Krzywdą
Maciej Aniserowicz
andrzej krzywda

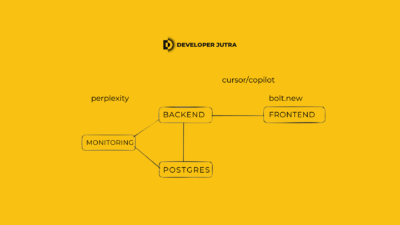
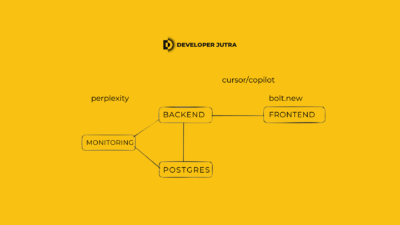
Fullstack z AI: Jak zbudować i wdrożyć aplikację z backendem, frontendem i monitoringiem w 2 godziny (Docker + Prometheus + React)

Team devstyle
AI
Frontend

Fullstack z AI: Jak zbudować i wdrożyć aplikację z backendem, frontendem i monitoringiem w 2 godziny (Docker + Prometheus + React)

Team devstyle
AI

Czym właściwie jest Architektura (Frontendowa)?
Tomasz Ducin
architektura

Modelowanie domeny przy użyciu TypeScripta
Tomasz Ducin
architektura

O TypeScript z Tomaszem Ducinem
Maciej Aniserowicz
architektura na froncie
Chmura

Apka działa, ale nie działa? Sprawdź, czy masz probe!

Piotr Zimoch
DevBites

Doświadczenia z BI w Azure w pigułce
Maciej Aniserowicz
azure

Azure Praktycznie z Mirkiem Burnejko i Damianem Mazurkiem (Chmurowisko)
Maciej Aniserowicz
amazon web services

Chcesz zostać Cloud Developerem? Oto 12 usług w Azure, które MUSISZ znać!
Maciej Aniserowicz
azure
Szkolenia devstyle
Na miękko

O Nauce z Pomocą LLM-ów z Tomaszem Ducinem
Maciej Aniserowicz
Developer Jutra

HackYeah 2025 w Krakowie – największy hackathon w Europie

Team devstyle
hackathon

O Partnerstwie IT i Biznesu z Marcinem Dakowskim i Jakubem Kubryńskim
Maciej Aniserowicz
devtalk

O DevTalk z Maciejem Aniserowiczem
Maciej Aniserowicz
devtalk