Czy zdarzyło Ci się kiedyś wpaść na pomysł świetnej apki mobilnej, ale brakowało Ci wiedzy, jak ją zrobić? Piszesz aplikacje na Androida albo iOS, ale chciałbyś tworzyć je na OBIE platformy naraz? A może zaczynasz się uczyć programowania i masz już w głowie ciekawe projekty?
Na każdą z tych sytuacji odpowiedzią może być Flutter.
Flutter to nowy framework od Google’a przeznaczony do budowania natywnych aplikacji mobilnych na Androida i iOS ze wspólnego kodu. Używa on innego podejścia niż większość tego typu rozwiązań, gdyż zamiast pracy w WebView lub mapowania elementów na natywne odpowiedniki Flutter sam bierze odpowiedzialność za tworzenie całego UI, wykorzystując natywny Canvas. Mógłbym się tutaj rozwodzić nad zaletami Fluttera, takimi jak hot-reload, niesamowita płynność, łatwość tworzenia layoutów czy pomocne community, ale tego nie zrobię. Zamiast tego pokażę Ci, jak zacząć używać tego narzędzia.
Podzieliłem ten post na pięć kroków, po przejściu których nic nie stanie Ci na drodze do rozpoczęcia przygody z Flutterem:
- Zainstaluj Fluttera
- Przygotuj środowisko programistyczne
- Zapoznaj się z językiem
- Zapoznaj się z Widgetami
- Twórz piękne apki!
Do dzieła!
Zainstaluj Fluttera
Jak na tutorialowy wpis przystało, wypadałoby, żebym krok po kroku opisał, co musisz zrobić, żeby mieć w pełni zainstalowanego Fluttera. Całe szczęście team odpowiedzialny za ten framework opracował proces instalacji niezwykle czytelnie, więc cokolwiek bym tu napisał, byłoby to niekompletne odwzorowane ich tutoriala.
———> Instalacja krok po kroku <———
W skrócie:
- Wejdź na oficjalną instrukcję instalacji Fluttera.
- Wybierz swój system operacyjny (Windows, macOS, Linux).
- Pobierz paczkę z Flutterem.
- Wypakuj do wybranego przez siebie miejsca.
- Dodaj do zmiennej środowiskowej.
- Sprawdź poprawność, wykonując komendę
flutter doctorw konsoli.
Każdy z tych kroków jest dokładnie opisany we wspomnianej wyżej instrukcji. 🙂
Android Studio
Tworzenie aplikacji na Androida we Flutterze wymaga także zainstalowania Android Studio. Jeśli masz już Android Studio i komenda flutter doctor nie zwróciła żadnych błędów, możesz pominąć ten krok. Jeśli jednak nie masz skonfigurowanego Android SDK, to:
- Ściągnij i zainstaluj Android Studio.
- Uruchom Android Studio i przejdź przez proces konfiguracji. W ten sposób zainstalujesz najnowsze Android SDK, Android SDK Platform-Tools i Android SDK Build-Tools.
Jeśli zamierzasz używać androidowych urządzeń do programowania, a nie robiłeś tego nigdy wcześniej, team Fluttera w punktach opisał, co zrobić, by przygotować urządzenie fizyczne lub emulator. 🙂
Xcode
Jeśli pracujesz na macOS, daje Ci to możliwość tworzenia Flutterowych apek na iOS. Oczywiście nie musisz mieć maca, żeby Twoja aplikacja działała na iPhone’ach, aczkolwiek jest on potrzebny, by taką aplikację zbudować. Aby to się stało, musisz mieć zainstalowanego i skonfigurowanego Xcode’a. Podobnie jak w przypadku Android Studio – jeżeli masz już doświadczenie w tworzeniu apek na iOS, możesz ten krok pominąć. Proces instalacji i konfiguracji Xcode’a bywa czasochłonny i spokojnie można by o nim napisać osobny miniartykuł, więc zamiast się tu rozpisywać, do takiego właśnie artykułu Cię odsyłam. 🙂
Przygotuj środowisko programistyczne
Flutter nie wymaga żadnego konkretnego środowiska. Wszystkie operacje można bez problemu uruchamiać z konsoli (łącznie z hot-reload), a sam kod może być tworzony w Notepadzie, Sublimie albo Vimie. Aczkolwiek znacznie przyjemniej tworzy się Flutterowy kod, gdy nasze środowisko nam w tym pomaga: dodaje podświetlanie składni, auto-complete czy pomoc przy edytowaniu widoków. Dlatego bardzo polecam skorzystanie z jednego ze wspieranych narzędzi, a są trzy:
- Android Studio
- IntelliJ IDEA (Community lub Ultimate)
- Visual Studio Code
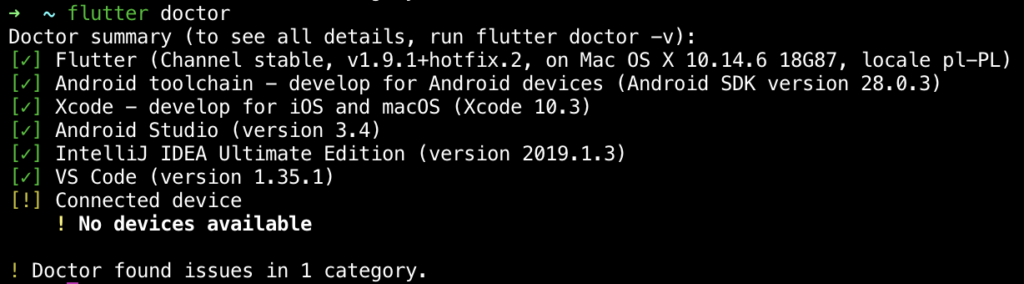
Każde z nich zawiera wtyczkę nazwaną Flutter, która BAAAARDZO ułatwia pisanie we Flutterze. Po zainstalowaniu takiej wtyczki dla dowolnego z wymienionych środowisk możemy ponownie wywołać komendę flutter doctor, by dowiedzieć się, czy wszystko działa jak należy. Rezultat takiej komendy powinien wyglądać mniej więcej tak:
Dla pewności polecam także uruchomić Hello Worlda, aby w końcu się trochę pobawić.
Jeśli preferujesz pracę w konsoli, wystarczy wykonać następujące komendy:
Na podłączonym urządzeniu uruchomi się teraz Twój pierwszy Hello World.

Niezależnie od tego, czy lubisz działać w Android Studio/IntelliJ, VS Code czy konsoli, bardzo polecam Test drive przygotowany przez team Fluttera, który dokładnie opisuje, jak stworzyć projekt w preferowanym przez Ciebie środowisku.
To tyle jeśli chodzi o konfigurację. Serio! Teraz możemy w końcu popatrzeć na trochę kodu! 😉
Zapoznaj się z językiem
Mamy to! Nareszcie! Możemy tworzyć cudowne apki we Flutterze! Możemy, ale… nie znamy w ogóle języka!
Pozwól, że przedstawię Ci język, który umożliwia pisanie Flutterowych aplikacji – Dart – zorientowany obiektowo, statycznie typowany i niesamowicie przyjemny język programowania od Google’a. Tutaj możesz się trochę zniechęcić. O rany, teraz mam niby poświęcić minimum tydzień na poznanie nowego języka? Otóż nie! Twórcy Darta wyszli z założenia, że zależy im bardziej na podobieństwie do innych języków niż na nowatorskich rozwiązaniach. Z tego powodu niezależnie od tego, czy masz doświadczenie w .NET, Javie, JavaScripcie, Go, Swifcie czy C++, bez problemu zrozumiesz kod Dartowy, a po chwili zauważysz, że jego pisanie jest po prostu bardzo naturalne.
Pozwól, że pokażę Ci to na kilku przykładach:
Każda aplikacja w Darcie zaczyna się od funkcji main.
Zmienne możemy przypisywać za pomocą słowa kluczowego var lub definiując ich typy (int, String, List).
Tak jak wspominałem, pętle, ify itp. wyglądają bardzo znajomo:
Nie ma w funkcjach nic odkrywczego. Ciekawostką jest to, że nie musimy wprost deklarować zwracanych typów, aczkolwiek jest to wskazane.
Klasę także zdefiniujemy jak w większości języków. Możemy tu łatwo zdefiniować konstruktor przypisujący wartość polom klasy.
Smaczki
W Darcie możemy stworzyć tylko jeden konstruktor domyślny (bez nazwy), za to wiele konstruktorów nazywanych, np.:
W przypadku gdy chcemy dać parametr opcjonalny w funkcji lub konstruktorze, wystarczy, że opakujemy go w nawias kwadratowy. W ten sposób przekazanie go nie będzie wymagane. Możemy także opakować parametr w klamerki, aby taki parametr był opcjonalny nazywany. Oznacza to, że przy wywołaniu funkcji będziemy musieli podać nazwę parametru.
Dart daje nam możliwość zapisywania metod w skróconej formie.
W Darcie obiekt każdego typu może być nullem, co wielu programistom może przeszkadzać. Na szczęście mamy pewne narzędzia językowe, które ułatwiają bezpieczną pracę z nullami.
Ostatnią ciekawostką jest builder operator, który w fajny sposób upraszcza łączenie kilku operacji na tym samym obiekcie. Za pomocą .. możemy np. po wykonaniu metody dalej odnosić się do obiektu, na którym została wykonana.
Takich smaczków jest znacznie więcej i nie starczyłoby tu miejsca, żeby je wszystkie omówić. Jeśli chcesz dowiedzieć się więcej o Darcie, gorąco polecam jego oficjalną stronę oraz language tour, gdzie wszystko jest ładnie opisane. 🙂
Zapoznaj się z Widgetami
Z czym? Z Widgetami. Widgety są podstawowymi klasami służącymi do tworzenia widoków we Flutterze. Tak naprawdę 99% kodu, który będziesz tworzyć, to są właśnie Widgety. We Flutterze Widgetem jest niemal wszystko. Począwszy od najprostszych, takich jak Text, Image, Card, po bardziej złożone: Scaffold, AppBar, ListView czy nawet MaterialApp. Tak – sama aplikacja też jest Widgetem! Skoro jest ich tak dużo, fajnie by było je poznać.
Tworzenie Widgetów we Flutterze opiera się na kompozycji. Oznacza to, że zwykle zamiast nadawać atrybuty używanym Widgetom, opakowujemy je w inne. Przykładowo: jeśli chcemy, by nasz tekst miał margines z każdej strony wynoszący 16 dp i był wyśrodkowany, użyjemy następującej kombinacji Widgetów:
Jak łatwo zauważyć, Widgety też są pisane w Darcie. Nie ma tutaj osobnego języka jak choćby XML do pisania widoku. Może to się wydawać na początku dziwne, szczególnie osobom przyzwyczajonym do innego sposobu tworzenia layoutów, ale takie rozwiązanie pozwala nam na wykorzystanie wszystkich zalet Darta nie tylko przy pisaniu logiki. Jeśli zatem chcemy stworzyć własny Widget (który będzie kombinacją innych Widgetów), wystarczy, że stworzymy klasę z odpowiednim dziedziczeniem.
Nasz wycentrowany tekst byłby napisany w ten sposób:
Tworząc klasę dziedziczącą, po StatelessWidget definiujemy Widget bezstanowy – czyli taki, który nie przechowuje sam z siebie żadnego stanu. Każdy taki Widget musi nadpisywać metodę build, która opisuje, z czego nasz Widget się składa (a dokładnie – z jakich Widgetów).
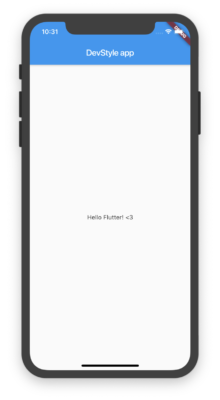
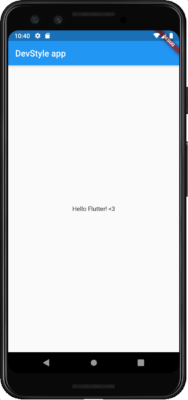
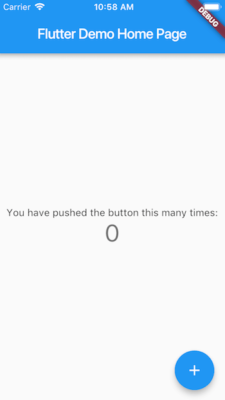
W ten sposób tworzy się wszystkie widoki. Przy użyciu Widgetów Scaffold oraz AppBar, a także naszego MyCenteredText otrzymamy już gotową stronę aplikacji:
Taka strona wyrenderuje się odpowiednio na iOS i Androidzie:
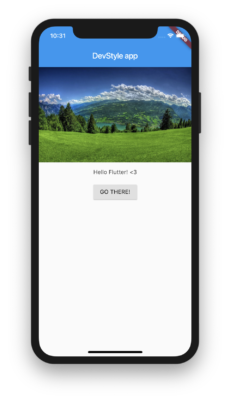
A teraz załóżmy, że chcemy dodać nad tekstem zdjęcie, a pod spodem przycisk. Możemy to zrobić za pomocą Widgetu Column, który umożliwia układanie Widgetów jeden pod drugim:
Analogicznie możemy użyć Widgetu Row, by organizować nasz widok poziomo.
I tego jest o WIEEEELE więcej! ListView, RaisedButton, SizedBox, Stack, FloatingActionButton, TextField, Icon, Switch, Slider, Checkbox, Align, Positioned, Container, SnackBar, GridView, Expanded, Wrap, SafeArea, PageView, TabBar… i tak dalej. Najpiękniejsze jest to, jak łatwo te Widgety łączy się ze sobą. Wystarczy, że dodamy kilka z nich do naszej kolumny, poukładamy w inne (jak Row) i otrzymamy coś takiego:
Oczywiście to tylko zajawka. Jeśli chcesz lepiej poznać Flutterowe Widgety, Google wprowadził super serię Widget of the week dostępną na YouTubie, w której co tydzień są omawiane kolejne Widgety. Jest to chyba najprzyjemniejszy (poza samym developmentem) sposób poznawania kontrolek. Dla lepszego zrozumienia zasad tworzenia layoutów GORĄCO polecam tutorial Building layouts in Flutter, który bardzo przystępnie to opisuje, a także Adding interactivity to your Flutter app, w którym jest omówiony drugi rodzaj Widgetów – StatefulWidget, pozwalający zarządzać stanem aplikacji na podstawowym poziomie. 🙂
Twórz piękne apki!
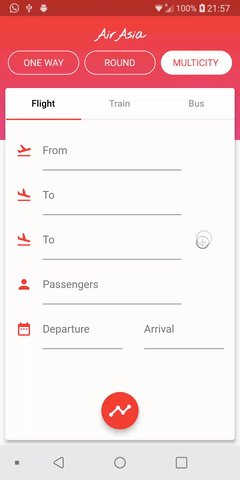
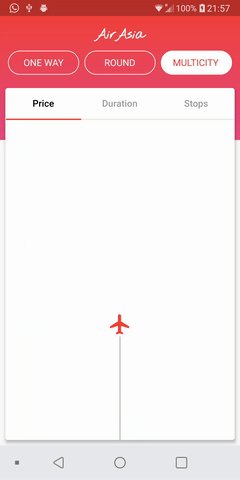
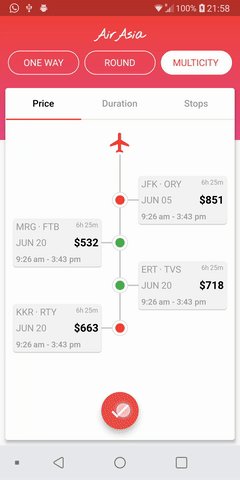
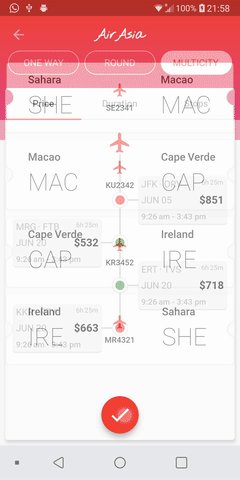
Znasz już podstawy i możesz zacząć tworzyć piękne crossplatformowe aplikacje. W następnym poście pokażę Ci, dlaczego Flutter jest najlepszym (wg mnie 😉) frameworkiem do tworzenia płynnych animacji, takich jak te (wszystkie zrobione we Flutterze):
A jeśli połknąłeś bakcyla i chcesz się dowiedzieć więcej o Flutterze, to świetną okazją do nauki jest zbliżająca się konferencja Flutter Europe organizowana przez polską społeczność Flutterową. Jest to największa taka konferencja w Europie, składająca się z dwóch ścieżek prezentowanych przez dwa dni. Będą tam treści zarówno podstawowe, jak i zaawansowane – więc nawet jeśli dopiero zaczynasz przygodę z Flutterem, to jest to zdecydowanie odpowiednie miejsce, by się rozwinąć!
UWAGA! Do 15 listopada trwa sprzedaż biletów Early Birds w bardzo atrakcyjnej cenie! Liczba biletów ograniczona.
Gorąco zapraszam na stronę główną Flutter Europe!
Warto dołączyć też do polskiego community Fluttera na Facebooku oraz Slacku.
Do usłyszenia!