Kilka dni temu została wydana wersja beta R# 4.0. To doskonały moment, aby opublikować drugą odsłonę moich chrapliwych “ochów” i “achów” kierowanych pod adresem tej aplikacji (pierwsza odsłona tutaj).
1) Kopiowanie komentarzy
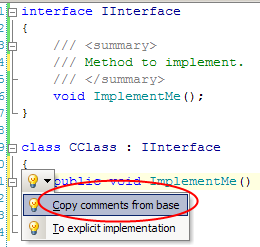
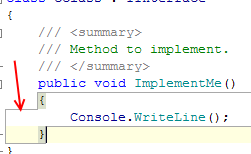
Dokumentowanie kodu przy pomocy odpowiedniej składni xml to dobra praktyka (w granicach rozsądku). Niestety, w przypadku nadpisania już udokumentowanej metody, jedynym wyjściem na udokumentowanie nowej wersji jest copy/paste (jest jeszcze tag <inheritdoc />, ale jego zalet nie doświadczymy przy zwykłym kodowaniu). R# oferuje nam w tym przypadku super rozwiązanie – automatyczne skopiowanie komentarzy z metody będącej wyżej w hierarchii!

2) Podświetlenie bieżącej linii
Nazwa punktu mówi sam za siebie – R# dodaje do VS funkcjonalność, która zdecydowanie powinna się tam znajdować out-of-the-box, czyli podświetlenie linii zawierającej kursor. Kolor podświetlenia można dowolnie zdefiniować w standardowych opcjach Fonts & Color w VS.
3) “Highlight brackets with outline”
Ten bajer bardzo zwiększa łatwość “zorientowania” się w aktualnie pisanym kodzie. Oprócz standardowego podświetlenia “pasującego” nawiasu, która ta funkcja została dodana (dopiero!) w VS 2005, mamy teraz możliwość jeszcze bardziej odznaczyć aktualnie otoczonyn blok kodu. Jeden obrazek wart więcej niż milion słów, więc załączam przykład zamiast dalej się nieudolnie produkować:

4) Przeniesienie bieżącego bloku
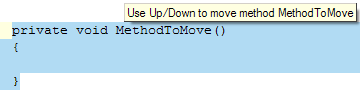
Podczas porządkowania kodu często trzeba przenieść metodę w inne miejsce w pliku. R# bardzo upraszcza i przyspiesza takie operacje poprzez możliwość przeniesienia aktualnego bloku kodu (klasę, metodę czy pojedynczą instrukcję) nad poprzedni lub pod następny blok. Ctrl+shift+alt podświetla kod do przeniesienia, a strzałki w górę i w dół czynią swą powinność:

5) Sugerowanie nazw
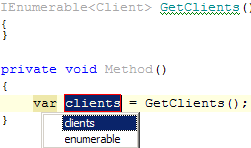
Nazywanie zmiennych to czynność prosta i często niewymagająca zbytniej finezji. Dzięki R# staje się jednak jeszcze prostsza, ponieważ zaimplementowane w systemie algorytmy potrafią całkiem sprawnie “odgadnąć” zamierzoną nazwę właśnie deklarowanej zmiennej. Co, nie oszukujmy się, zwykle nie jest wielkim wyczynem założywszy, że typ deklarowanej zmiennej jest już znany. Tak czy siak, mała rzecz a cieszy, ponieważ potrafi zaoszczędzić całkiem sporo “klawiszowciśnięć” (keystrokes).

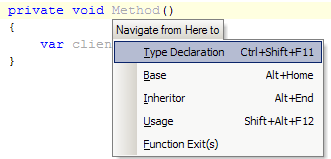
6) Nawigacja – Navigate from here
Kolejny punkt o nawigacji. Tym razem dwa klawisze otwierają przed nami całą gamę możliwych miejsc, do których możemy się udać w postaci kontekstowego, inteligentnie wyświetlanego menu. Te klawisze to alt+`. A menu wygląda tak:

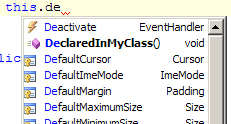
7) Intellisense – wyróżnienie niedziedziczonych składowych
Intellilsense jest oczywiście niesamowicie pomocnym i niezastąpionym narzędziem, jednak czasami bardzo ciężko jest się w nim połapać. Pomagają w tym usprawnienia wspomniane w poprzednim moim poście poświęconym R#, jednak należy wspomnieć o jeszcze jednym. Twórcy R# serwują nam menu Intellisense dodatkowo ulepszone w ten sposób, że składowe zadeklarowane w danej klasie są wypisane wytłuszczoną czcionką, dzięki czemu bardzo odróżniają się od składowych dziedziczonych. Poniżej przykładowy wycinek z klasy okna:

8) Nawigacja – skok do następnej/poprzedniej metody
Niewiele tu jest do napisania… po prostu, jeśli chcemy skoczyć do nastepnej metody to wciskamy alt+down, a jeśli do poprzedniej to alt+up. Fajna sprawa.
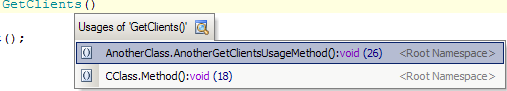
9) Lista “użyć” elementu – Go to usage
Jedną z wielkich zalet R# jest dla mnie minimalne użycie dodatkowych okien zadokowanych gdzieś w VS. Dlatego też od razu przypadła mi do gustu funkcja prezentowania wszystkich “wykorzystań” danej klasy czy metody w postaci podręcznej listy, zamiast domyślnego wysuwanego okna. Shift+alt+F12 stał się tym samym jednym z najczęściej używanych przeze mnie skrótów, a oto jego wynik:

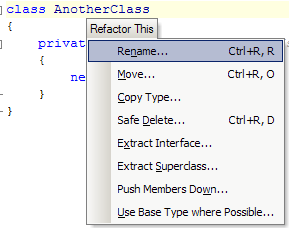
10) Refactor this
Punkt ten wylądował dopiero na 10 pozycji, nie świadczy to jednak o jego nieprzydatności! Wyświetlanie mozliwych opcji “refactoringu” w zależności od kontekstu (czyli inne możliwości pojawią się dla metody, inne dla klasy, a jeszcze inne dla właściwości) to przecież nie byle co. I znowu, demonstracja wywołana skrótem ctrl+shift+r najlepiej zobrazuje co i jak:

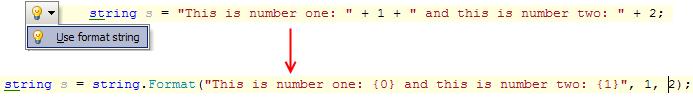
11) Ułatwienie korzystania z string.Format()
I na koniec funkcja, którą doceniłem dopiero po kilkukrotnym jej użyciu. Ileż to razy po napisaniu w kodzie jakiegoś napisu trzeba było do niego wracać, brać w dodatkowe nawiasy, pisać przed nim string.Format i dekorować indeksami parametrów w nawiasach klamrowych? A-fuj! Teraz możemy sobie pofolgować i pisać z palca to co nam się podoba, a w odpowiednich transformacjac pomoże Resharper! Mało tego – R# sprawdza również, czy liczba parametrów przekazanych do string.Format pasuje do numerów indeksów podawanych w nawiasach klamrowych! Przykład wspomnianej transformacji:

To tyle. Miejmy nadzieję, że wydanie bety to skowron wieszczący naprawdę rychłą premierę wersji RTM!
Linki do pozostałych części:










Ten Resharper to przydatna rzecz…
Ba, i to jak. Powiedziałbym nawet, że bardziej przydatna niż prywatny Maorys zawsze parzący Jerbę Mate w idealnej temperaturze 83 stopni Celsjusza. Ale nie powiem, bo to by było głupie.
Hehe… ciekawe jak wygląda sytuacja gdy nagle zabierają Ci R#…
Swoją drogą ficzery wyglądają na dość pomocne.
Jean-Paul S. Boodhoo napisał "I ain’t gonna use it without R#". Ja bym tak daleko się nie posunął, dlatego tez staram się co jakiś czas napisać coś w wersji Express, żeby się od tego w 100% nie uzależnić. Jednak o ile VS+R# wygląda o tak (http://www.hyundaiforum.com/models/tiburon/images/2001-Hyundai-Tiburon-1.jpg), to samo VS co najwyżej można porównać z tym (http://moto.money.pl/gallery/daewoo_nubira_sedan/001.jpg)… I twoje osobiste JJ zdanie co do przedstawionych rekwizytów nie ma tu nic do rzeczy ;).
5, 6, 9, 10 tylko są ciekawe. Resztę wrzucili, żeby było więcej.