Kolejny Top 11. Tak jak kiedyś zapowiedziałem – dzisiaj omówię największe moim zdaniem zalety cuda znanego jako Resharper. Jest to narzędzie oferujące niesamowite możliwości programistom, którzy są “TDD-enabled”. Jaki odsetek deweloperów w Polsce ma jednak szczęście pracować w ten sposób? Niewielki… Tak więc skupiam się głównie na cechach do wykorzystania przez każdego, od pierwszych chwil. Na cechy “TDD-specific” można by pewnie poświęcić cały osobny odcinek. Tak wieć zaczynajmy, jedno urzeczenie za drugim… Tym razem kolejność ma znaczenie, staram się ułożyć je od najbardziej do najmniej (co wcale nie znaczy że mało!) przydatnych i imponujących.
1) Capitals w CodeView
Na pierwszym miejscu zdecydowanie M jak MOC i P jak POTĘGA! Jest to cecha, która pojawi się dopiero w 4 wersji R#, ale muszę o niej napisać.
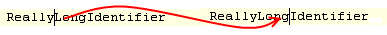
Chodzi mianowicie o pisanie kodu (deklarowanie zmiennych, wywoływanie metod) korzystając praktycznie tylko w wielkich liter. Podczas pisania kodu wiemy co chcemy ujrzeć w edytorze, jednak standardowe Intellisense uzupełnia kod litera po literze, niezależnie od tego czy piszemy małe czy wielkie znaki. Jak zatem zrewolucjonizował to podejście R#? Otóż dowolny bardziej złożony identyfikator zapisany wg notacji CamelCase zawiera wielkie litery rozpoczynające kolejne słowa wchodzące w jego skład. Za pomocą R# możemy wpisywać tylko te właśnie wielkie litery i wszystko pojawi się samo! Jest to prawdziwie niesamowity “czasooszczędzacz”, niczego tak mi nie brakuje w VS Express jak właśnie tego. Przykład:

2) Nawigacja
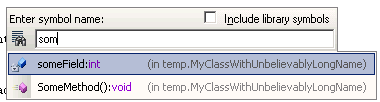
Na drugim miejscu cecha, dzięki której momentalnie zakochałem się w trzeciej wersji R#, czyli NAWIGACJA. Ileż to czasu można zmarnować siedząc w Solution Explorer i szukając aktualnie interesującego nas pliku? Dzięki R# – można nie marnować go ani trochę. Wciskamy ctrl+shift+t, wpisujemy pierwsze litery nazwy pliku – i już! Ba – wciskamy ctrl+t i w ten sam sposób wyszukujemy klasę! Ba po raz wtóry – alt+shift+t i wyszukujemy dowolny SYMBOL w całej solucji! Dodatkowo – działa tu ten sam trick z wielkimi literami, który opisałem w punkcie 1. Wygląda to tak:

3) Zawężane Intellisense
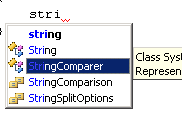
Punkt trzeci także odnosi się do Intellisense. Narzędzie to, podmienione przez R#, usuwa z listy pozycje, które na pewno nie zostaną dopasowane do wpisywanego identyfikatora. Zdecydowanie zwiększa to jej czytelność i przydatność. Dla VB.NET było to już dostępne w gołym Visual Studio (albo coś mi się mocno pomieszało), ale dla C# jest to nowość. Demo:

4) Analiza kodu
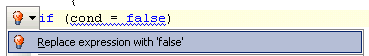
Jest to jeden z głównych elementów R# pomimo tego, że znalazł się dopiero na 4 miejscu. Można to traktować jako “system wczesnego ostrzegania o masakrze” przewyższający ostrzeżenia kompilatora czy FXCop faktem, że działa podczas pisania kodu, bez konieczności kompilacji (R# jakoś to sobie sam wewnętrznie kompiluje). Przykładowo nieużywany kod zostanie wyszarzony, a potworek “if (cond = false)” oznaczony do zmiany. Po ustawieniu kursora na wyróżnionym kodzie pojawi się żaróweczka, a po naciśnięciu sekwencji alt+enter R# zaoferuje nam rozwiązanie. Oto jedna z kilkudziesięciu sugestii:

5) CamelHumps
Nie wiem jak to nazwać po polsku. I nie wiem dlaczego tej funkcjonalności nie ma standardowo w Visual Studio. Ja ją znałem wcześniej z Eclipse i moim zdaniem każde IDE powinno coś takiego umożliwiać. Standardowo wciśnięcie ctrl+strzałka oznacza przeskoczenie kursora o jeden wyraz – od białego znaku do białego znaku. Omawiana tu opcja zmienia to zachowanie. Po jej włączeniu kursor przeskakuje o jeden wyraz, ale tylko do następnej wielkiej litery. Oto efekt naciśnięcia ctrl+strzałka w prawo:

6) File Structure View
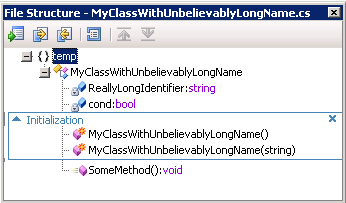
R# oferuje nam okno przedstawiające w zwięzły sposób elementy kodu zawarte w bieżącym pliku, i pozwala nimi zarządzać. Wciskamy ctrl+alt+f i jesteśmy w stanie w chwilę odpowiednio zorganizować strukturę pliku: poprzestawiać kolejność metod, pogrupować je w regiony, na pierwszy rzut oka zobaczyć co tak naprawdę w kodzie piszczy. O dokładnie tak:

7) Generacja kodu
Potrzebujemy metody, której nie zaimplementowaliśmy? Nie szkodzi, najpierw napiszmy jej użycie, a R# zdefiniuje odpowiedni zwracany typ i parametry. Potrzebujemy konstruktor pobierający dane dla prywatnych pól? Nic prostszego, zajmie to ułamek sekundy. A może chcemy zaimplementować metodę delegującą wywołanie czynności do składowej naszej klasy? Albo właściwości udostępniające wybrane prywatne pola. Raz dwa trzy i gotowe. Podobnych scenariuszy jest cała masa, a Resharper pomaga nam cały czas. Wystarczy alt+insert.
8) Zarządzanie plikami w projekcie
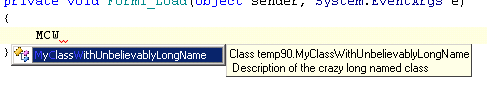
Wspomniałem już o tym, jak R# uwalnia nas z konieczności grzebania w Solution Explorer w celu odnalezienia danej klasy. Ale co z innymi scenariuszami? Na przykład dodanie pliku w celu umieszczenia w nim klasy. Albo zmiany nazwy pliku, aby zmienić zawartą w nim klasę. Albo przeniesienie pliku do innego katalogu tak, aby jego pozycja pasowała do przestrzeni nazw zdefiniowanej w nim klasy. Moim zdaniem wszystkie te operacje są działaniem “w drugą stronę”. To nie zmiana pliku powinna wywoływać zmianę nazwy klasy, a odwrotnie. I tak dalej. I R# właśnie to nam oferuje – wymienione czynności mogą być wykonane automatycznie po zmianie KLASY. To KLASA definiuje nazwę i położenie zawierającego ją pliku, co jest właśnie odpowiednim porządkiem rzeczy. W ten sposób my nie musimy zajmować się takimi pierdołami, po prostu możemy w kilka sekund zweryfikować czy lokalizacja i nazwy plików są poprawne względem ich zawartości.
Do tego mały tip: przypisałem sobie skróty klawiszowe ctrl+q+c oraz ctrl+q+i do komend resharper_template_1 i 2, dzięki czemu mogę błyskawicznie dodawać klasy i interfejsy obok aktualnie edytowanego pliku.
9) Quick Help
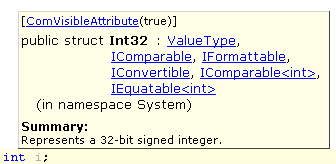
Skrót ctrl+shift+f1 to błyskawiczna i obszerna pomoc na temat aktualnego elementu. Pojawiające się okienko zawiera dokumentację oraz linki do powiązanych elementów, takich jak typy parametrów, implementowane interfejsy czy klasy bazowe. W ten sposób możemy bardzo sprawnie przejrzeć informacje o interesującym nas elemencie oraz ujrzeć go w szerszym kontekście. Oto przykład czego możemy dowiedzieć się o typie int:

10) Kilka wersji Intellisense
Standardowo w celu przywołania Intellisense wciskamy ctrl+space. R# oferuje nam jednak więcej możliwości do wyboru! Zamiast standardowych podpowiedzi możemy skorzystać z dwóch dodatkowych trybów. ctrl+shift+space pokazuje nam listę przefiltrowaną przez typ zawartych elementów. Dlatego też pisząc “int i =” i używając tej sekwencji uzyskamy zbiór złożony jedynie z tych metod, właściwości i pól, których zwracanym typem jest integer! Drugi z dodatkowych trybów to shift+alt+space. Ten skrót generuje z kolei standardową listę poszerzoną o wszystkie pasujące elementy – ze wszystkich bibliotek powiązanych z projektem, niezależnie od aktualnie zaimportowanych w pliku przestrzeni nazw!
11) Read-only, write-only & read/write properties w Intellisense
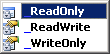
Last but not least, po raz kolejny Intellisense. Jak bardzo brakowało mi tego w klasycznym VS! Nareszcie od razu wiadomo, czy możemy przypisać jakąś wartość do konkretnej właściwości, nie trzeba polegać na dokumentacji (gets/sets) czy kompilować program tylko po to, aby dowiedzieć się, że próbujemy zmienić właściwość tylko do odczytu. Dzięki R# w Intellisense takie properties oznaczone są inną ikoną (podkreślenia na screenie użyte tylko w celu przefiltrowania listy):

Linki do Resharpera: oficjalna strona oraz ReSharper 4.0 Nightly Builds (bez obaw – wersje oznaczone jako “works here” można spokojnie instalować i sprawują się naprawdę dobrze – okno informujące o błędzie czasami się co prawda pojawia, ale nie przeszkadza to zbytnio w normalnej pracy). Polecam wypróbowanie wersji trial – gwarantuję że po próbnym miesiącu albo wymusicie w firmie zakup licencji albo sami wysupłacie kasę:).
I jeszcze odpowiedź na pytanie, które dręczyło mnie przed rozpoczęciem zabawy: ile czasu zajmie mi przyzwyczajenie się do R# i nauczenie instynktownego korzystania z jego funkcjonalności? Pierwszy dzień prawie cały stracony (ciągłe zaglądanie do jednostronicowego miniporadnika z podstawowymi skrótami, świadome spowolnienie pracy w celu zidentyfikowania jak największej liczby scenariuszy w których mogę użyć R# itd), kolejne dwa dni – dalsza nauka, ale widoczne już pierwsze efekty więc wydajność na poziomie standardowym. Po tych trzech nieustanny wzrost wydajności. Tak więc trzeba poświęcić trochę czasu na naukę nowego sposobu pisania kodu i poruszania się po VS, jednak zdecydowanie warto – zwróci się to wielokrotnie!
Linki do pozostałych części:










Do ReSharpera nie trzeba namawiać, go trzeba tylko pokazać :)
Ja się przekonałem ostatecznie po obejrzeniu filmiku ze strony JetBrains-a: http://www.jetbrains.com/resharper/documentation/presentation/codingSession/CodingSession.wmv
i od tamtej pory nie potrafię bez niego żyć :P
Polecam filmik, muza jest fajna, idealny w czasie śniadania :]
Dla mnie ten filmik był zbyt zamotany – za szybko, bez wyjaśnień, ot – kod się po prostu pojawia:). Teraz, gdy już wiem kiedy co ma miejsce, mi się podoba, ale wcześniej za dużo z niego nie wyniosłem. Chociaż z drugiej strony, gdyby to wszystko spowolnić i opisywać każdą czynność, to byłoby zero dynamiki i zamiast VoodooPeople można by było podłożyc Ta Ostatnia Niedziela:).
Resharper jest niesamowity. Nie wyobrażam sobie już pracy na gołym VS. Przy czym chłopaki z JetBrains trochę dają ciała z wersją 4.0, co nie tylko mi przeszkadza [u]http://devlicio.us/blogs/derik_whittaker/archive/2008/04/22/resharper-4-0-i-love-you-but-it-may-be-time-we-break-up.aspx[/u]
Przeze mnie najczęściej wykorzystywane funkcja w wersji 3.1 to introduce variable(ctrl + alt +v) co daje mi możliwość tworzenia obiektów bez podwójnego pisania np Dictionary<string, List<int>>. Ten problem dzieki bogu zalatwia nam vs 2008 var. Następnie ctrl+alt+b i ctrl+u, który umożlwia przechodzeniu do klas dziedziczących lub klas bazowych(dotyczy równeż interfaców). No i oczywiście ctrl+alt+F7, czyli wyświetlenie wszystkich użyć zaznaczonego elemntu.
Osobą, które chcą się zapoznać z Resharperem polecam przede wszystkim na początek ctrl + shift + R, który wyświetla wszystkie opcje refactoringu dostępne dla zaznaczonego kodu. No i oczywiście alt + enter.
Na koniec najważniejsze :) – jeżeli chcesz robić TDD musisz zainstalować resharpera!!!
Zgadzam się całkowicie, byłoby bardzo słodko i miło gdyby się w końcu pojawiła RTM R# v4.0…
A czy zna ktos darmowy odpowiednik szybkiego wyszukiwania ? (tutaj punkt nr. 2)
Ja znam tylko możliwość poruszania się w wygodny sposób pomiędzy plikami (od wersji Standard wzwyż) – punkt 6 tutaj: http://www.maciejaniserowicz.com/post/2008/03/11-brudnych-sekretow-Visual-Studio.aspx .
@sadu:
DPack. http://www.usysware.com/dpack/
Prosty i darmowy.
Tylko czemu tak banalnej funkcjonalności nie ma w samym VS ? :/